在现代设计领域中,线框图是一项至关重要的工具,它扮演着连接概念与实际设计之间的桥梁角色。无论是网页设计、应用程序开发还是产品设计,线框图都扮演着至关重要的角色。但是,对于许多人来说,线框图仍然是一个陌生的概念。本文将全面探讨线框图的定义、作用、基本组成部分等,并为你提供线框图模板,助你轻松入门。
1. 线框图的定义和作用
(2)线框图是什么?
线框图,又称为线框草图、框线图或网页线框图,是一种可视化的图形设计方法,用于展示网页、应用程序、软件或其他产品的界面设计和功能布局。
它的特点是:简洁,易于理解,且可快速改动。
(2)线框图的主要用途
线框图的主要目的是为了在早期阶段快速沟通设计思路和理念,以便于团队成员之间的沟通和协作。线框图可以帮助设计师、产品经理、开发人员等更好地理解产品的功能、流程和布局,从而提高产品设计的效率和质量。
对于设计师来说,线框图是一个工具,用于建立一个逻辑清晰的结构,有助于强化设计思维。此外,线框图也有助于测试并改善用户体验。通过线框图,我们能够有效地将我们的思考过程传递给利益相关者和最终用户,进而得到他们的反馈。
线框图通常在交互设计和信息架构设计中被广泛使用,可以帮助设计师在投入高保真视觉设计之前,确定各个页面元素和功能的优先级和布局。线框图也可以用于测试和验证产品设计,收集用户反馈,从而进行迭代和优化。
2. 详解线框图的基本组成部分
(1)线框图的主要元素
线框图通常包括以下几种主要元素:容器、组件、占位符和注释。
- 容器:容器是用来分隔和包含网页或应用的各个部分,比如头部、尾部和侧边栏等。
- 组件:组件则表示具体的功能模块,比如搜索栏、按钮、表格等。占位符是用来表示将来将要放置某些元素的位置。
- 注释:注释则用来解释某个设计元素的作用或行为。
(2)理解线框图中常见的标记
标记,也被称为标注或批注,它们被用于解释和描述设计中的特定部分。在线框图中,常见的标记有:功能描述、交互说明、界面元素大小尺寸、颜色、字体等信息。标记是与团队成员和客户沟通的重要工具。
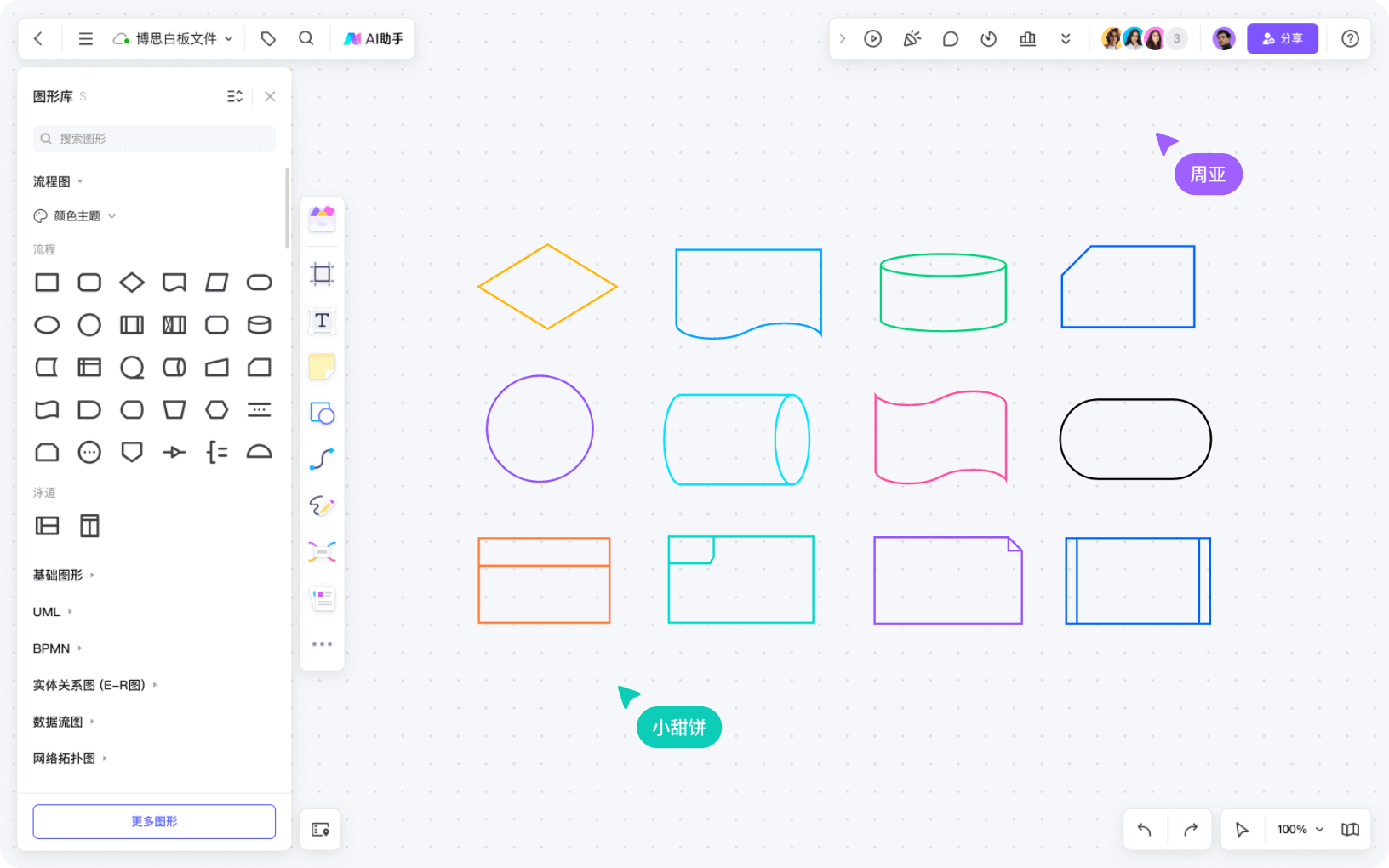
boardmix博思白板是一款功能强大的在线团队协作工具,提供各种专业图形符号,不仅可以用于创建线框图,还可以进行实时协作、注释、讨论和分享。你可以注册一个免费账户,并轻松绘制线框图或使用线框图模板,与团队成员共同打造出色的设计方案。boardmix提供了直观易用的界面,让你可以轻松快速地构建和修改线框图,实现快速迭代和反馈循环。

3. 线框图与其他设计工具的区别
(1)线框图与草图、原型图、信息架构图的比较
线框图、草图、原型图以及信息架构图都是用户体验设计的重要工具。草图是设计师快速捕捉和探索想法的手绘图像。原型图则更接近最终产品,包含详细的设计元素、颜色、字体和导航。信息架构图是表示网站或应用信息结构的视觉化图形。
(2)线框图和低保真原型的区别
线框图和低保真原型都是设计流程中早期阶段的工具,但它们的重点不同。线框图更侧重于功能、行为和内容的组织方式。而低保真原型则试图在实际环境中模拟产品的交互体验。
(3)线框图在项目设计中的独特地位
线框图在项目设计中处于关键位置,它能帮助设计师理清思路,精简设计,并将初步概念转化为可视化的界面布局。通过线框图,设计团队可以更有效地交流,提前预见并解决可能遇到的问题。因此,线框图作为一种既简单又高效的工具,在用户体验设计中占据了独特的地位。
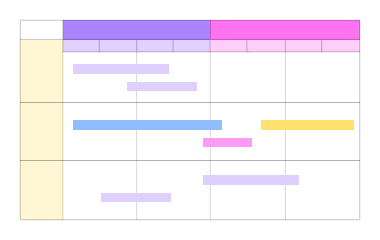
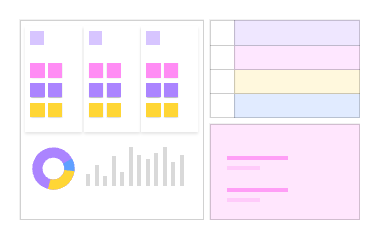
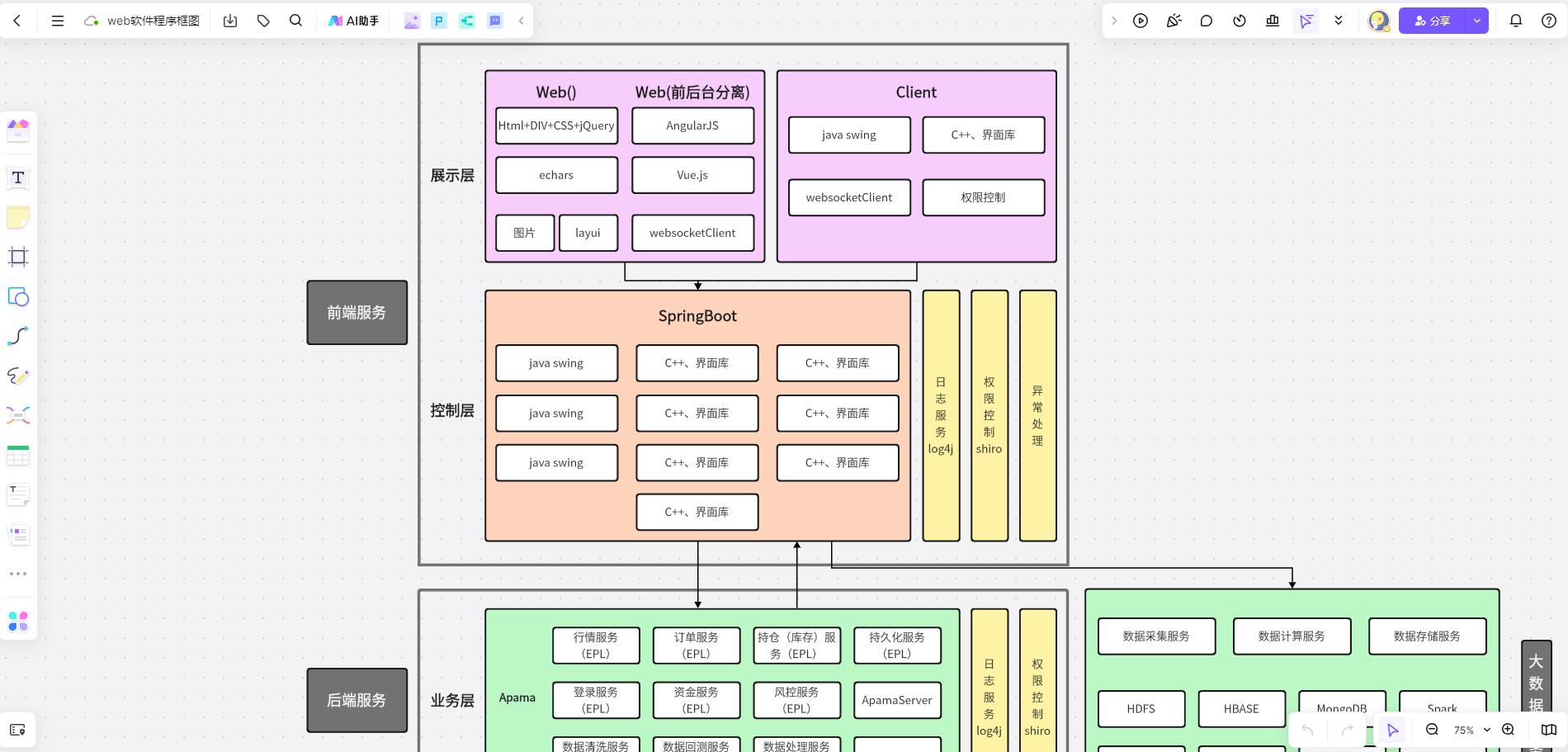
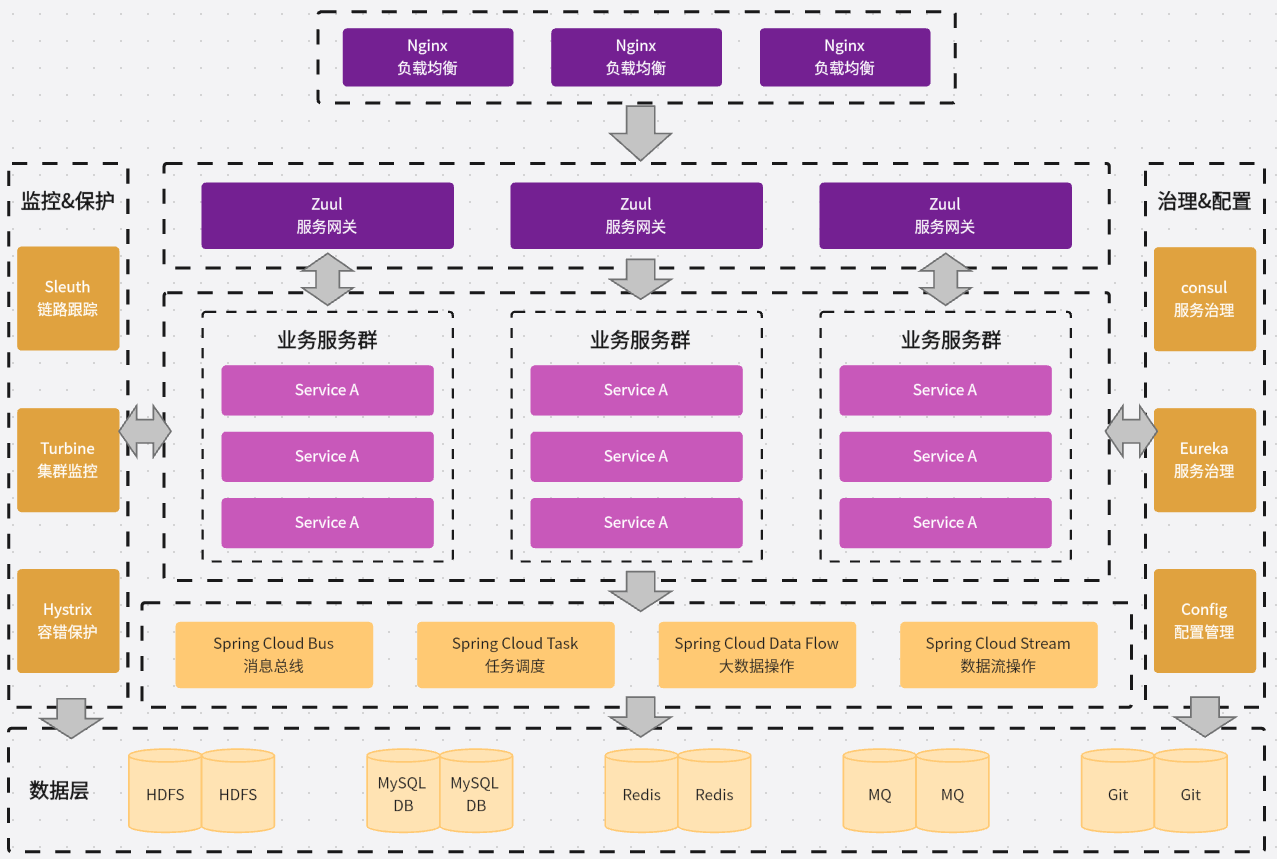
4. 线框图模板
web软件程序框图

微服务程序框图

总之,线框图是用户体验设计中的重要部分,它为创建卓越、易于使用的产品提供了关键的指导。了解并掌握线框图,对于任何致力于创建高质量用户体验的人来说,都是一项必备技能。不妨立即尝试使用boardmix这款强大的线框图工具,开启你的高效办公之旅!