线框图是一种简化的图形表示方法,用于展示网页、应用程序或其他界面的布局和结构。它是设计和开发过程中的重要工具,帮助团队成员理解和沟通设计概念。本文将为你详细介绍线框图怎么做,助你轻松上手。
1. 选择在线线框图工具
首先,您需要选择一个适合您需求的在线线框图工具。有许多免费和付费的选项可供选择,例如boardmix、MockFlow、Lucidchart和Balsamiq等。在本教程中,我们将以boardmix为例进行说明。
2. 登录并创建新项目
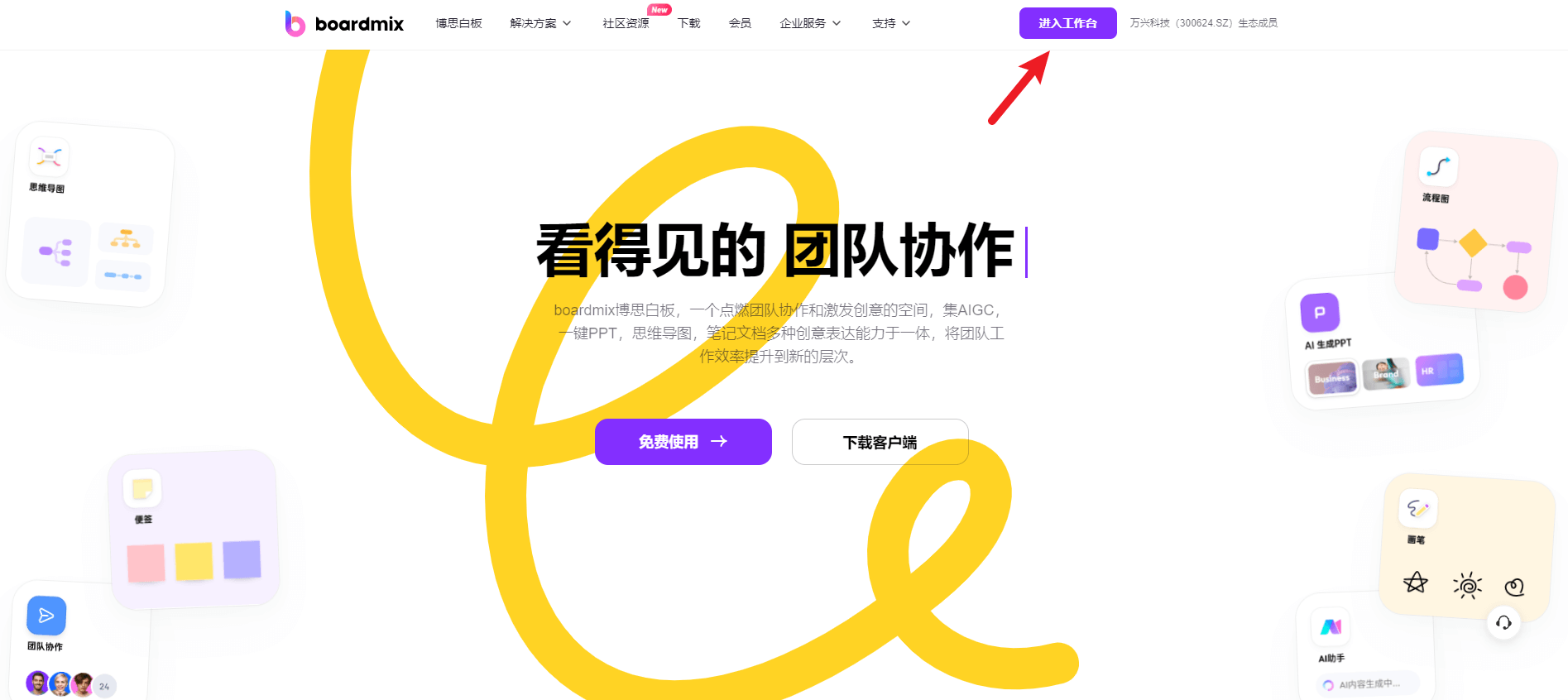
打开boardmix博思白板网站并登录您的账户。

进入工作台,快速新建协同白板。
3. 绘制基本框架
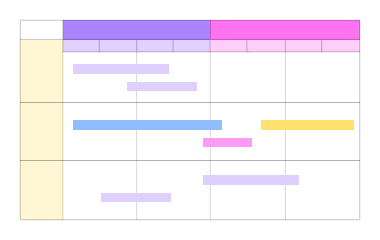
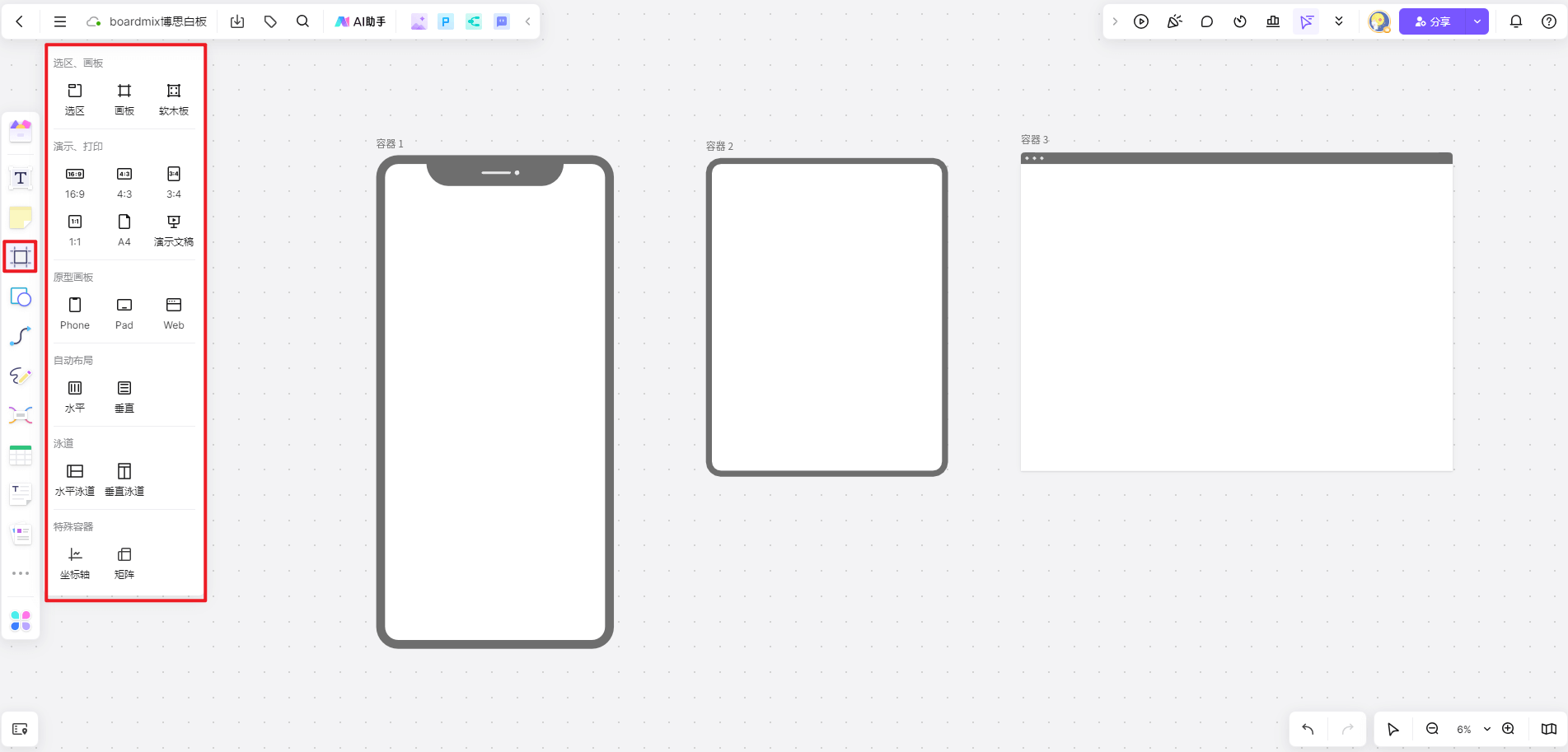
从左侧工具栏中点击容器工具,根据需求选择需求的容器或画板,在画布上绘制主要的容器,如导航栏、侧边栏和主要内容区域。

使用文本工具添加标签,标识各个容器的用途。
4. 添加细节和内容
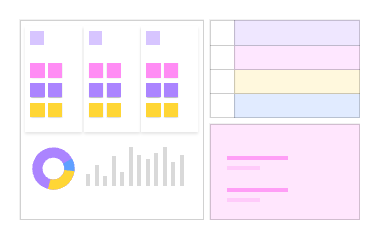
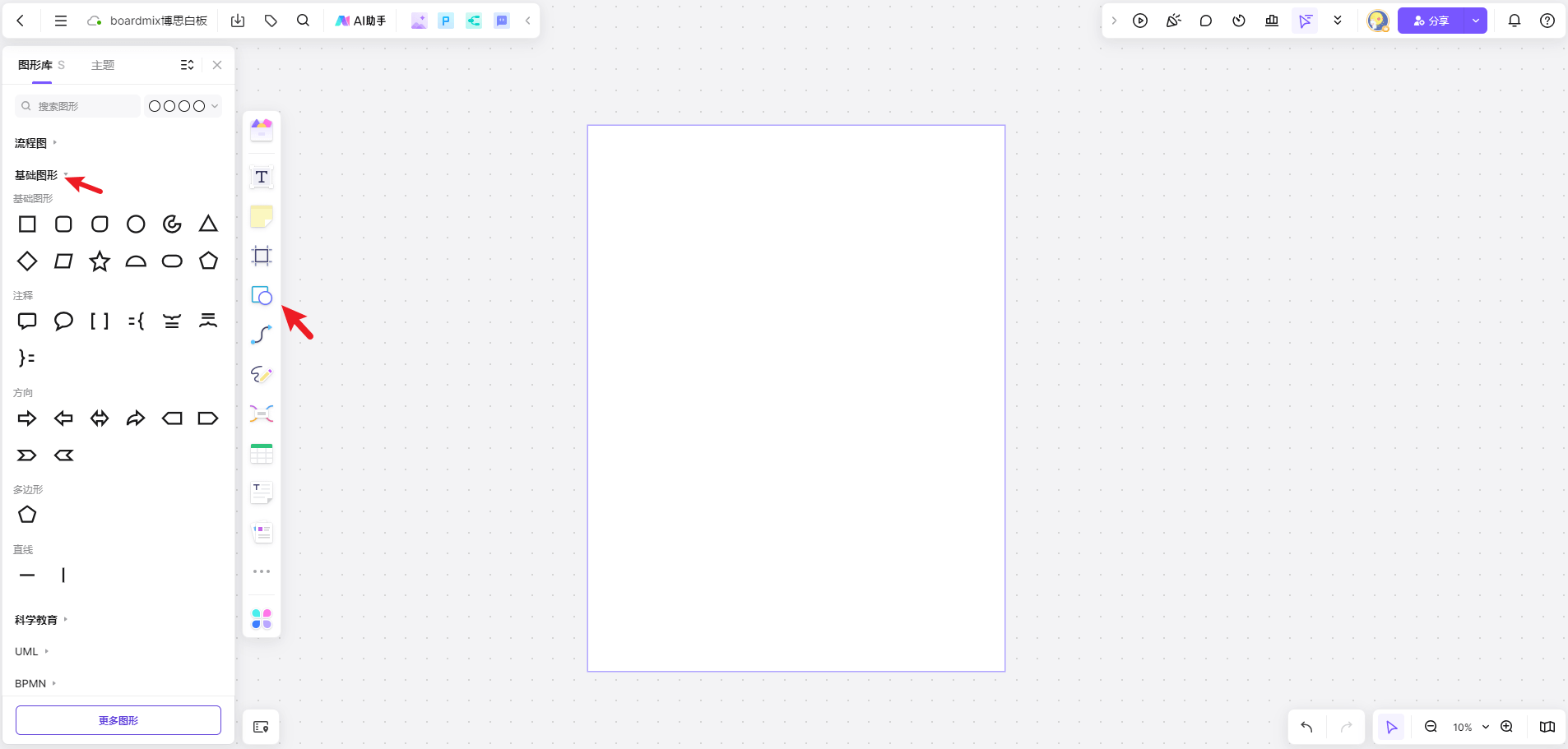
继续使用矩形工具添加更多细节,如按钮、输入框和图标。

使用文本工具添加任何必要的文本信息,如按钮标签或页面标题。
5. 调整布局和样式
调整各个元素的大小和位置,以确保它们符合设计要求。
根据需要添加线条或箭头表示导航流程或交互细节。
考虑使用颜色和阴影等简单的样式效果增强线框图的可读性。

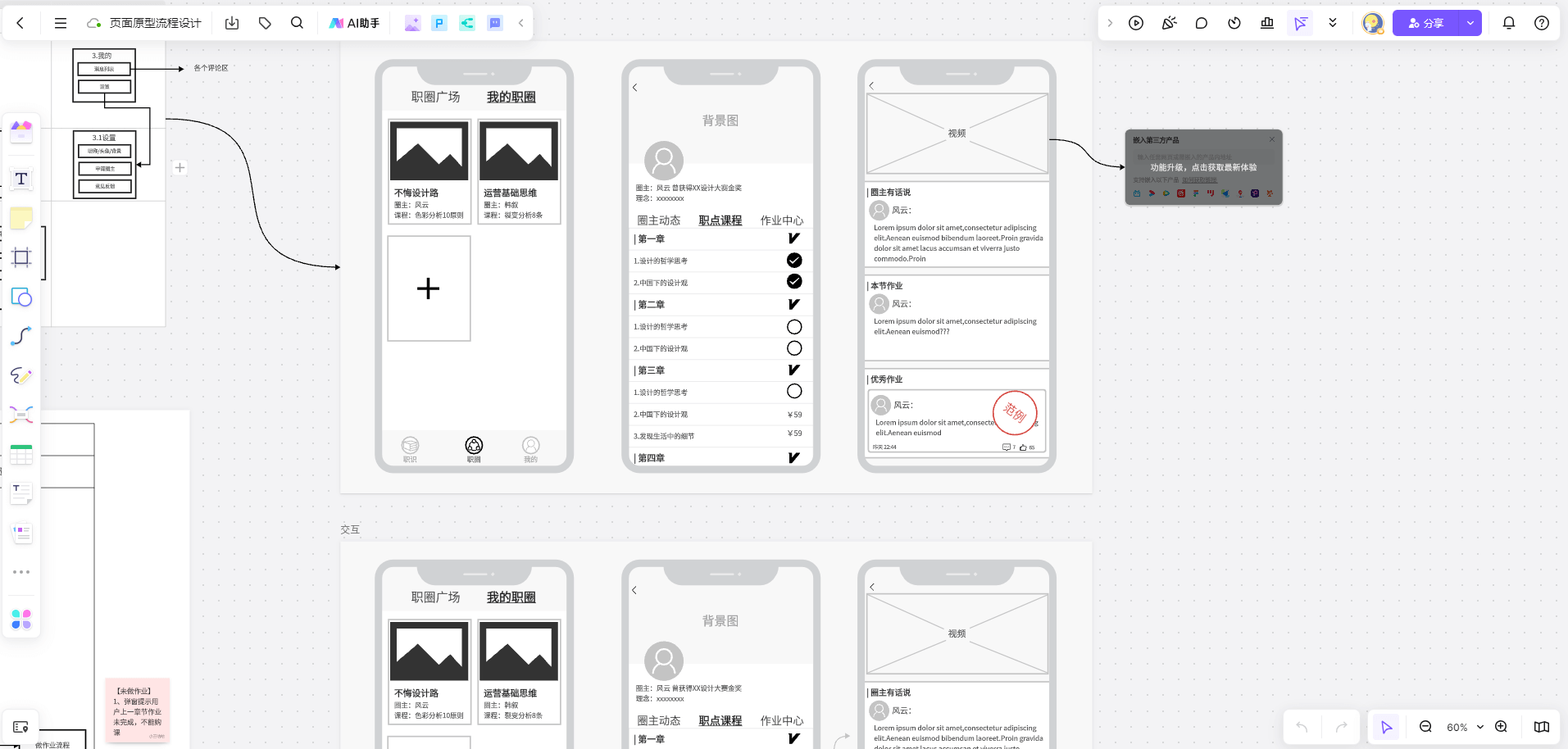
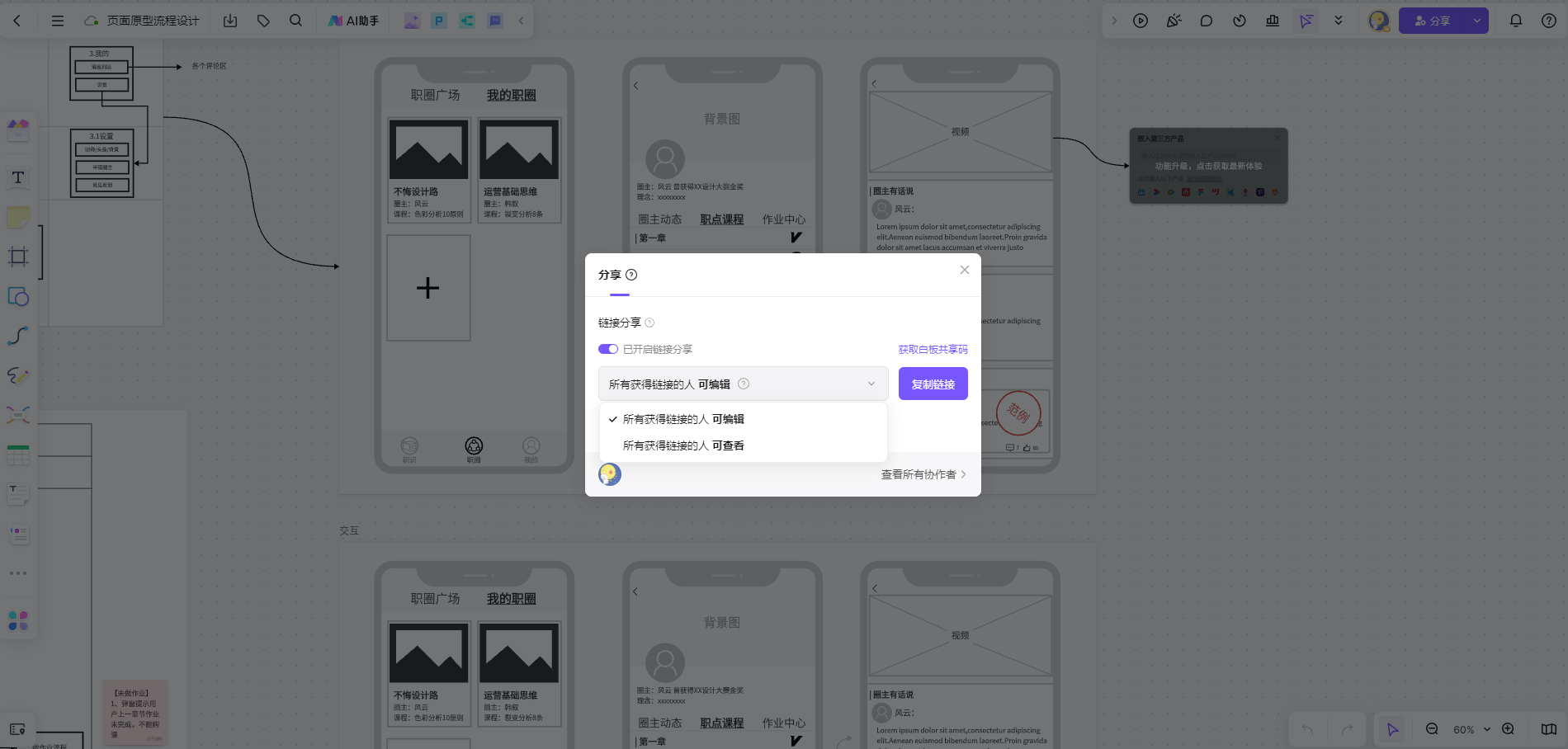
6. 预览和分享
完成线框图后,使用预览功能检查其外观和功能。
如果一切都符合预期,您可以选择将线框图分享给团队成员或客户,以获得反馈或批准。

通过以上步骤,相信你已经掌握了线框图怎么做。记住,线框图的目的是简化和传达设计概念,因此要确保您的线框图清晰易懂,以便团队成员和利益相关者能够理解和参与讨论。使用boardmix,你能够轻松制作线框图,清晰直观地呈现你的想法和创意,并将它们分享给团队成员,减少沟通成本并提升共识,马上免费使用boardmix试试吧!