功能模块图怎么画是许多项目设计和开发中必备的技能。功能模块图根据功能的从属关系绘制,用于展示各个模块之间的功能结构和逻辑关系。对于新手来说,掌握功能模块图的绘制方法不仅能帮助更好地理解系统功能,还能提升项目管理和团队协作的效率。那么,功能模块图究竟应该怎么画呢?接下来,我们将为你详细介绍绘制步骤!
1. 创建白板或使用模板
访问boardmix博思白板官网,登录后进入到工作台,在“快速开始”下新建一个白板文件。
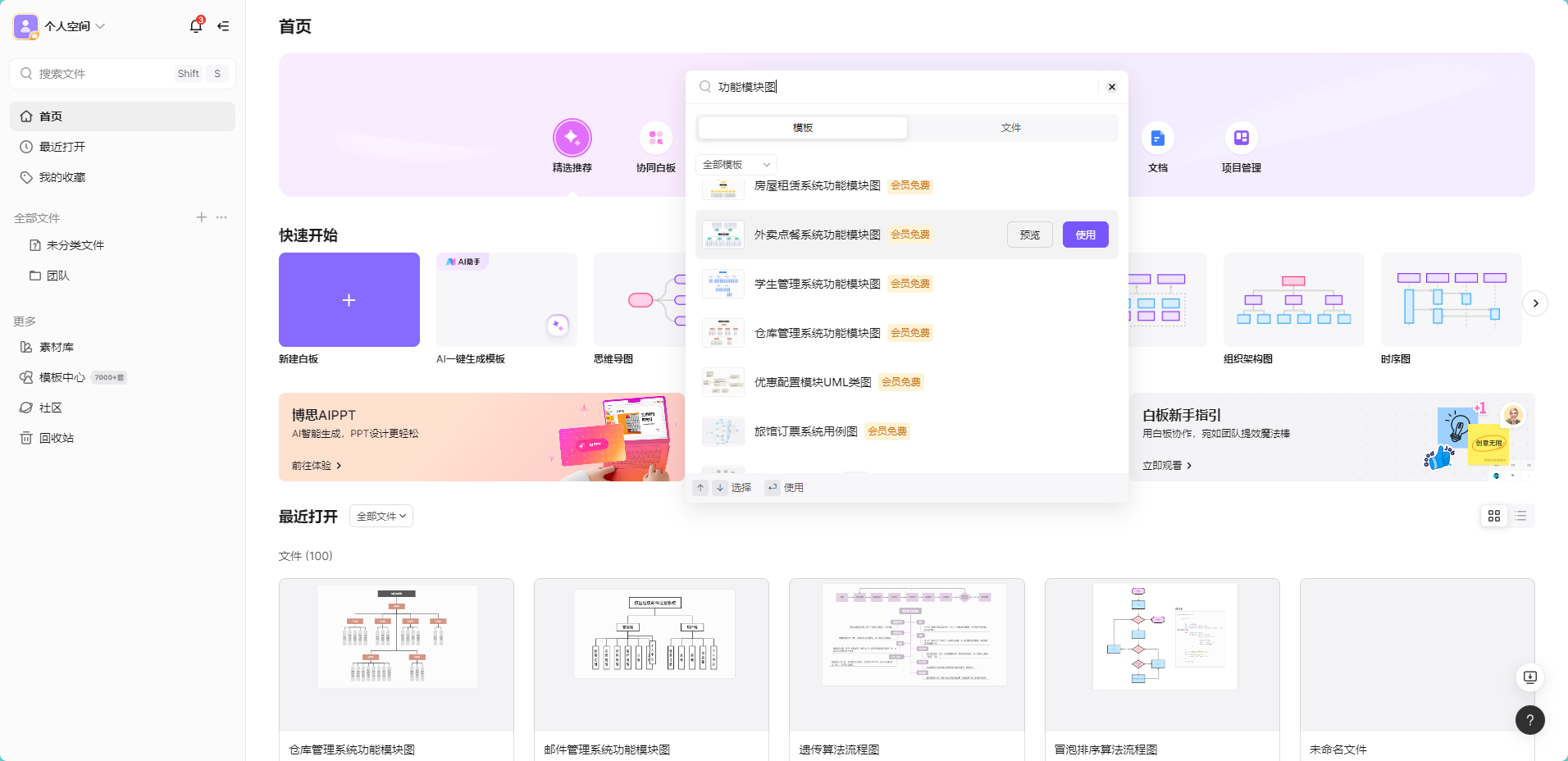
如果你不想从头开始,也可以选择使用boardmix提供的模板。点击页面顶部的搜索框,搜索并选择一个符合你需求的模板,其模板种类丰富,涵盖了思维导图、流程图、项目管理、教育等多种用途,可以帮助你迅速启动项目。
2. 确定功能模块
在开始设计功能模块之前,通过用户分析和竞品调研,收集产品文档,如需求说明、用例等,理解系统的整体目标和预期功能。
3. 绘制功能模块框架
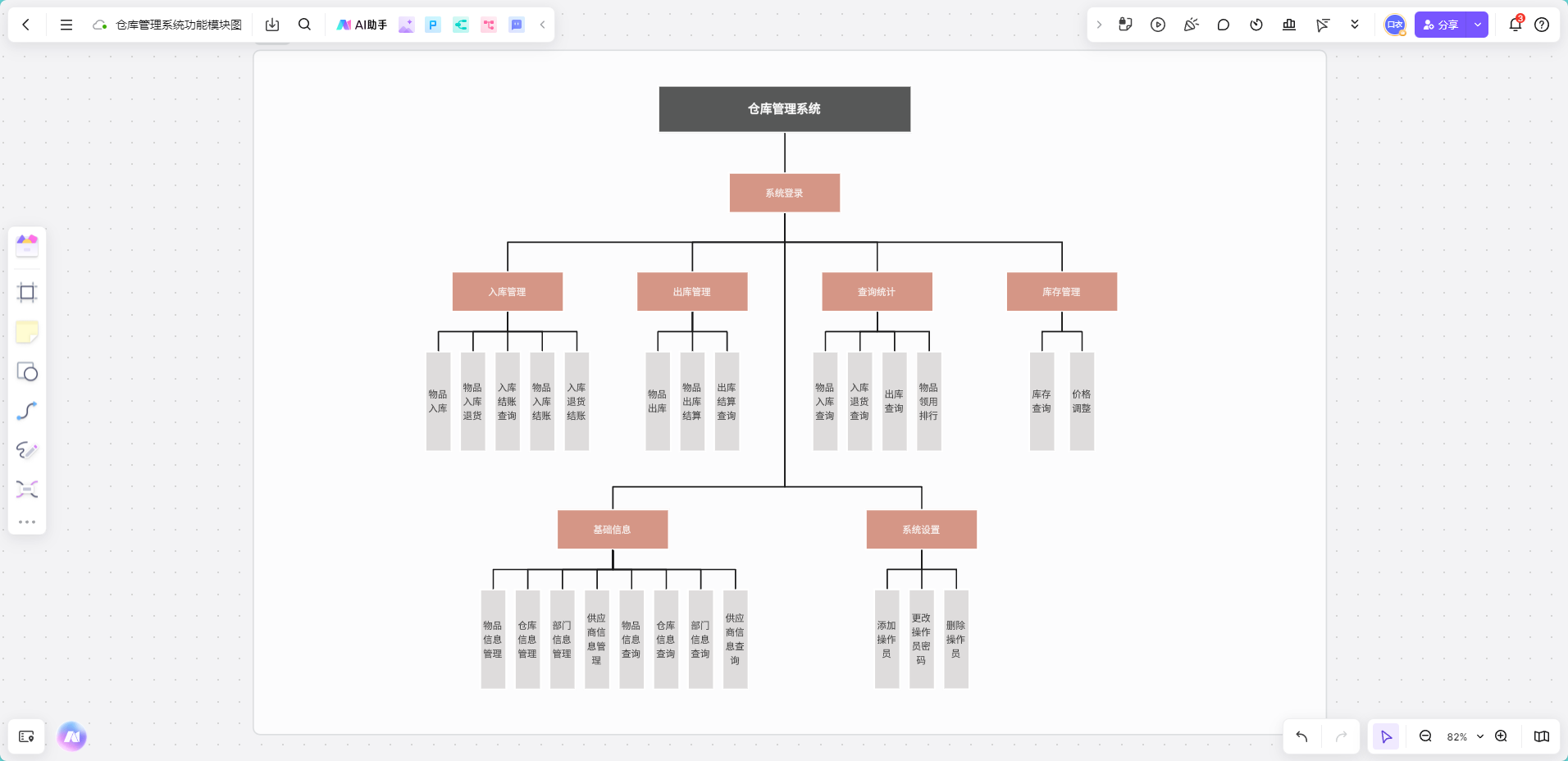
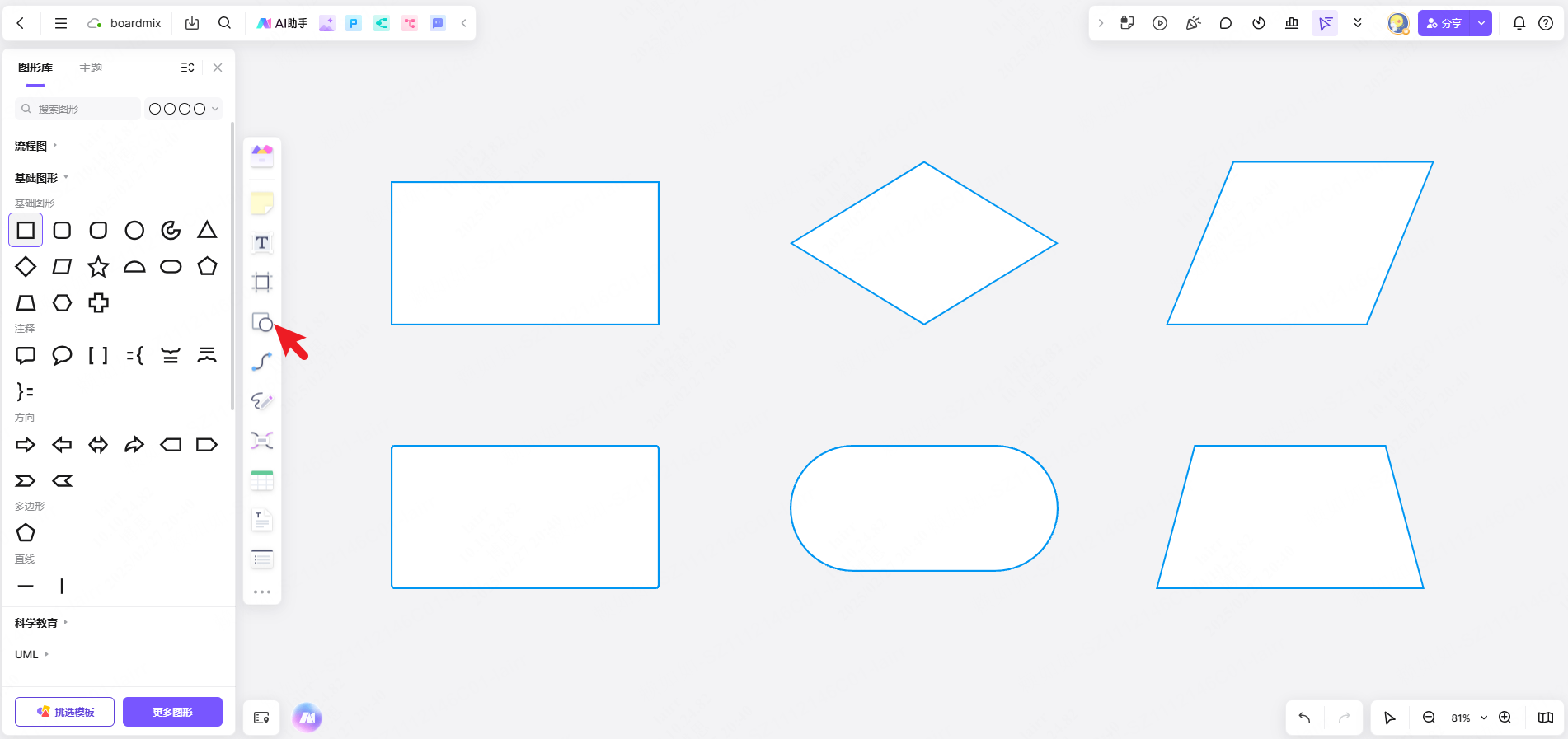
选择左侧图形库中的矩形,用它来绘制代表每个功能模块的方框,每个方框代表一个系统功能或子系统模块。在白板中央绘制顶层模块的矩形框,这些是系统最重要的模块,位置可以稍微居中,例如可以绘制用户管理、订单处理、支付系统等功能模块。
4. 划分模块层次
接下来,从顶层模块开始,逐步向下细化,每个主模块将细分为多个子模块。每个子模块应当有清晰的职责与功能,确保它们能够独立完成特定的任务。
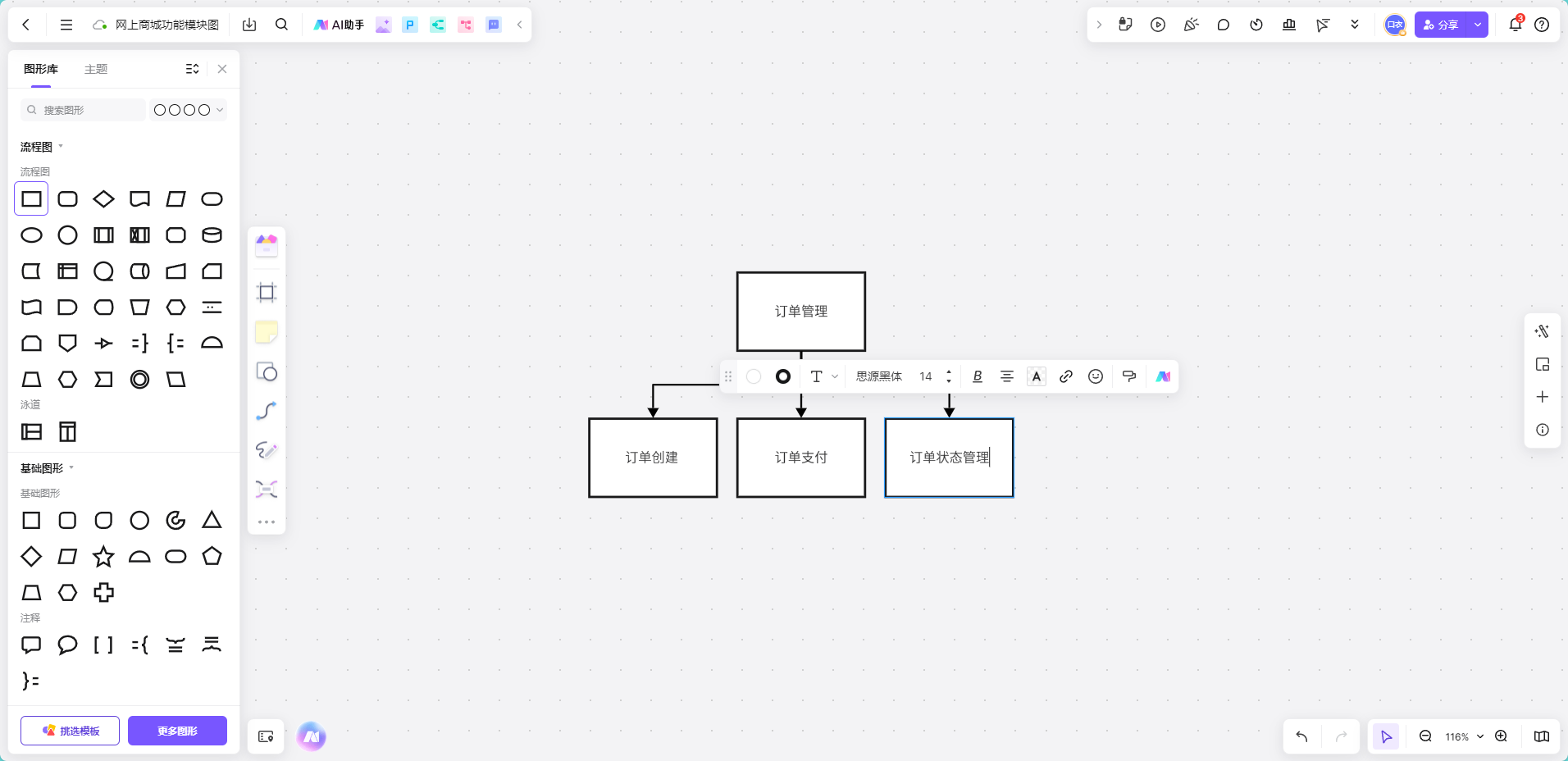
我们可以在每个顶层模块的下方或旁边,绘制细分后的子模块框,并通过调整大小和位置,保持层级的清晰,子模块可以根据其重要性或复杂度,适当放置留出空间。例如绘制顶层模块【订单管理】框在中央,在它的下方分别绘制子模块框:订单创建、订单支付、订单状态管理。
5. 表示模块间的层级关系
使用boardmix中的箭头工具来连接不同层次的模块,表示模块之间的依赖或层级关系。你可以用箭头从顶层模块指向子模块,帮助用户理解模块的层级结构。例如从【订单管理】框画箭头到每个子模块框,显示这些子模块是【订单管理】模块的组成部分,通过这种方式,让整个系统的模块层级关系变得一目了然,有助于后续的系统设计和开发。
6. 添加信息描述
在细化模块时,确保每个子模块的职责和功能都清晰明确。可以通过文本框或注释,标注每个子模块的主要功能和任务。例如【订单创建】子模块负责接收用户订单请求、生成订单、并验证订单信息。【订单支付】子模块负责处理用户的支付请求,调用支付网关完成交易。
7. 确保整体布局美观
(1)调整字体大小和颜色
确保文本的字体大小适合模块框的大小,便于阅读。如果文本过长,可以使用换行或缩小字体,确保信息不被压缩或遮挡。在选择字体颜色时,要确保与背景颜色有足够的对比度,使其易于阅读。
(2)保持模块间的信息整洁
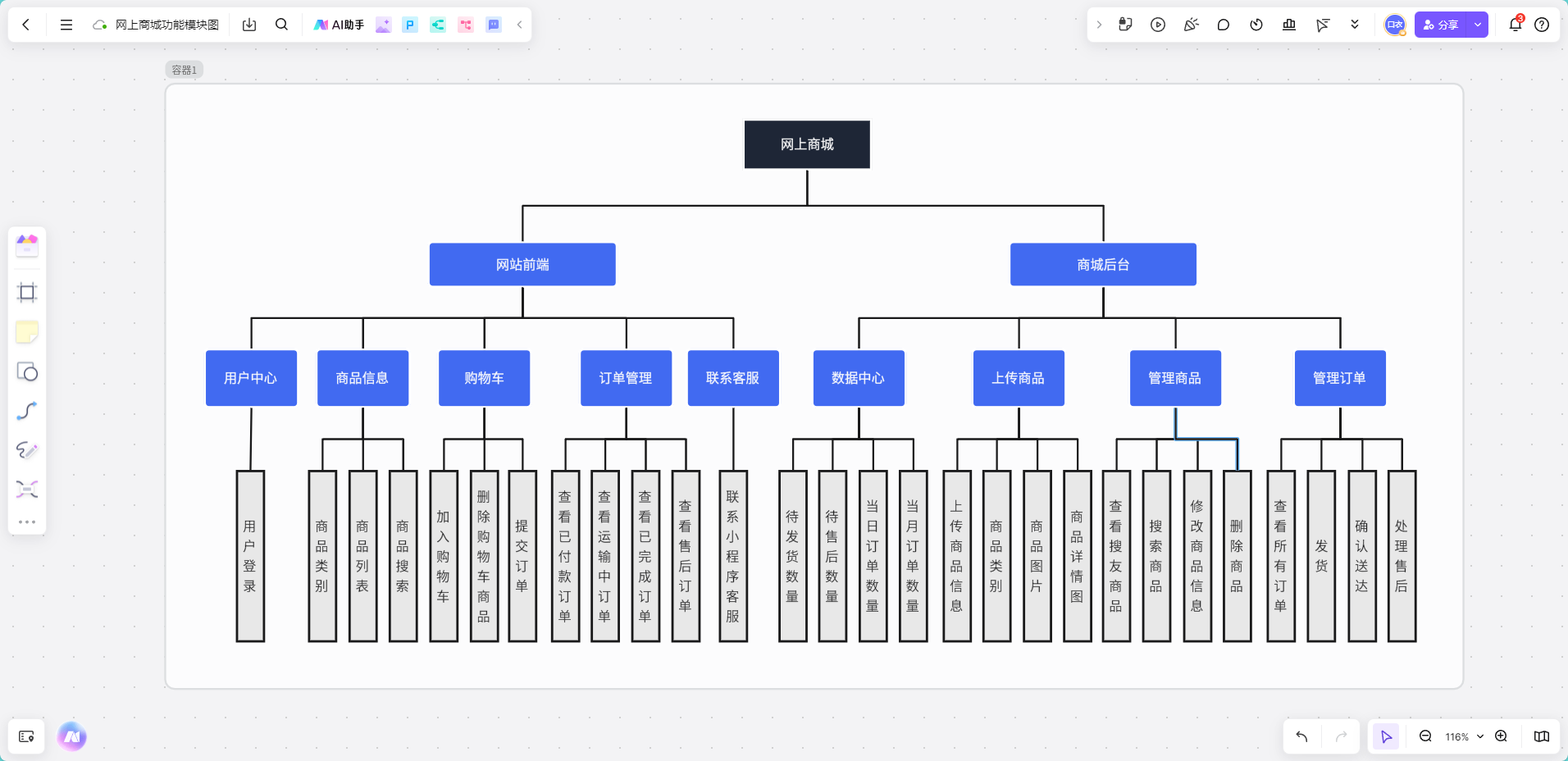
在添加信息时,确保每个模块的描述内容不被过度堆砌,避免让页面显得杂乱无章。适当留白可以帮助页面更加清晰、整洁。通过调整文本框的大小和位置,使得信息展示既不显得拥挤,也能清晰地传达每个模块的关键信息。
8. 在线协作与分享
在完成功能模块的初步设计后,通过点击白板右上角的【分享】按钮,生成一个可访问链接,复制链接后发送给团队成员进行评审,收集他们的意见和反馈。利用boardmix的在线协作功能,团队成员可以实时查看白板内容,并提出修改建议,以避免重复工作和信息冲突。
功能模块图是系统设计和项目管理中的核心工具,而boardmix高效绘图工具将帮助你快速绘制和优化模块图,相信通过上述8个步骤,你已经掌握了使用boardmix绘制功能模块图的方法,接下来通过实际操作,亲自绘制功能模块图,你可以更好地理解系统设计的核心思路,同时提升项目规划和执行的效率,感兴趣的你赶紧点击boardmix免费体验吧。