1. 什么是可视化站点地图
可视化站点地图也称为HTML站点地图,看起来十分美观,可以帮助用户更加快速且简介地使用网站,类似于一个网站的导航,是为搜索引擎创建的一个便捷工具。此外,不同于普通的站点地图,基于HTML的可视化站点地图以用户友好和视觉友好的方式为用户提供更好的体验,是以可点击链接的形式为用户提供所有页面。
2. 为什么要创建可视化站点地图
建立一个网站的主要目的就是让消费者对你公司和产品更加了解,可视化站点地图在网站上的利处就是可以帮助消费者更有逻辑地理解整个网站结构,可以在你短时间内让用户很快地捕捉信息。一个有着很好视觉效果的可视化站点地图网站可以让访问者对公司有一个很好的初步印象。
3. 如何创建可视化站点地图
创建可视化站点地图有很多种方法,可以用插件也可以用一些简单的站点地图来预先模拟。在这里,我们使用BoardMix博思在线协作白板来具体介绍构建可视化站点地图的三个简单步骤。
第一步,确定网站类别
在你构建可视化站点地图前我们要先确认网站上包含什么类型的内容,可以和团队或者客户聚在一起讨论,尽可能的多考虑到一些用户的想法。
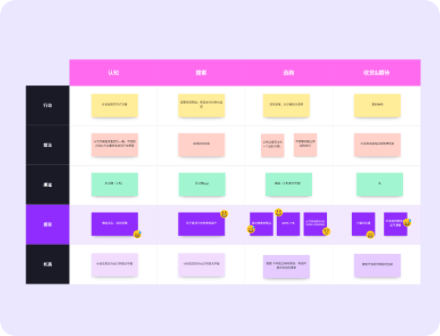
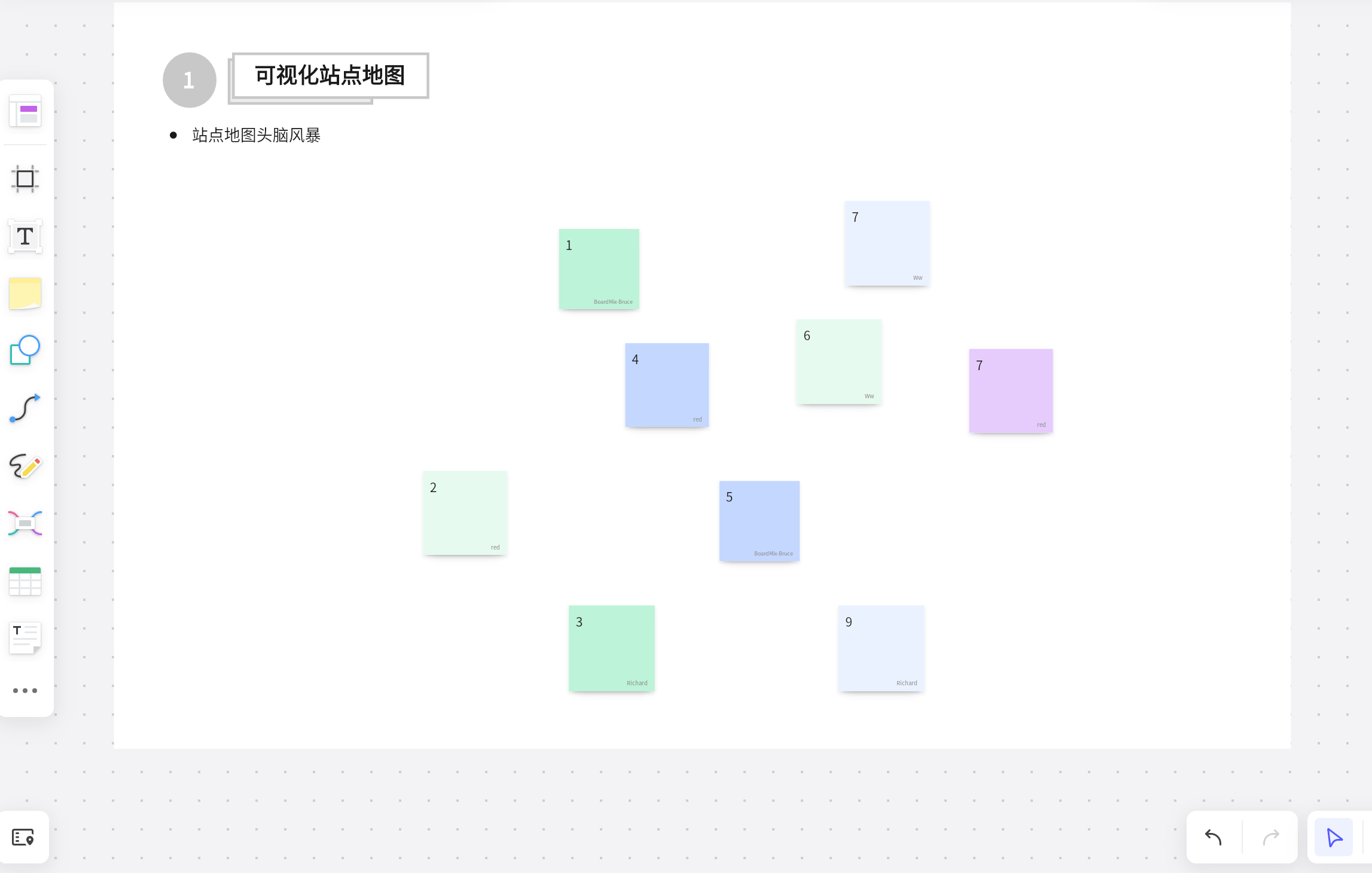
(1)先在BoardMix博思在线协作白板中,为站点地图创建一个新板块。
(2)为每一个类别单独设置一个小板。
 (3)在你添加了内容创意之后,还必须要对它们进行分组,最简单的方法就是把同类放在一起,这样可以很直观地看得到同类内容。对每一类的内容做到分类,确定一个主题,用不同颜色来帮助分别内容组。建议使用BoardMix博思在线协作白板中的树形结构来进行最直观的鸟瞰网站的整体视觉效果。
(3)在你添加了内容创意之后,还必须要对它们进行分组,最简单的方法就是把同类放在一起,这样可以很直观地看得到同类内容。对每一类的内容做到分类,确定一个主题,用不同颜色来帮助分别内容组。建议使用BoardMix博思在线协作白板中的树形结构来进行最直观的鸟瞰网站的整体视觉效果。
 第二步,规划网站内容
第二步,规划网站内容
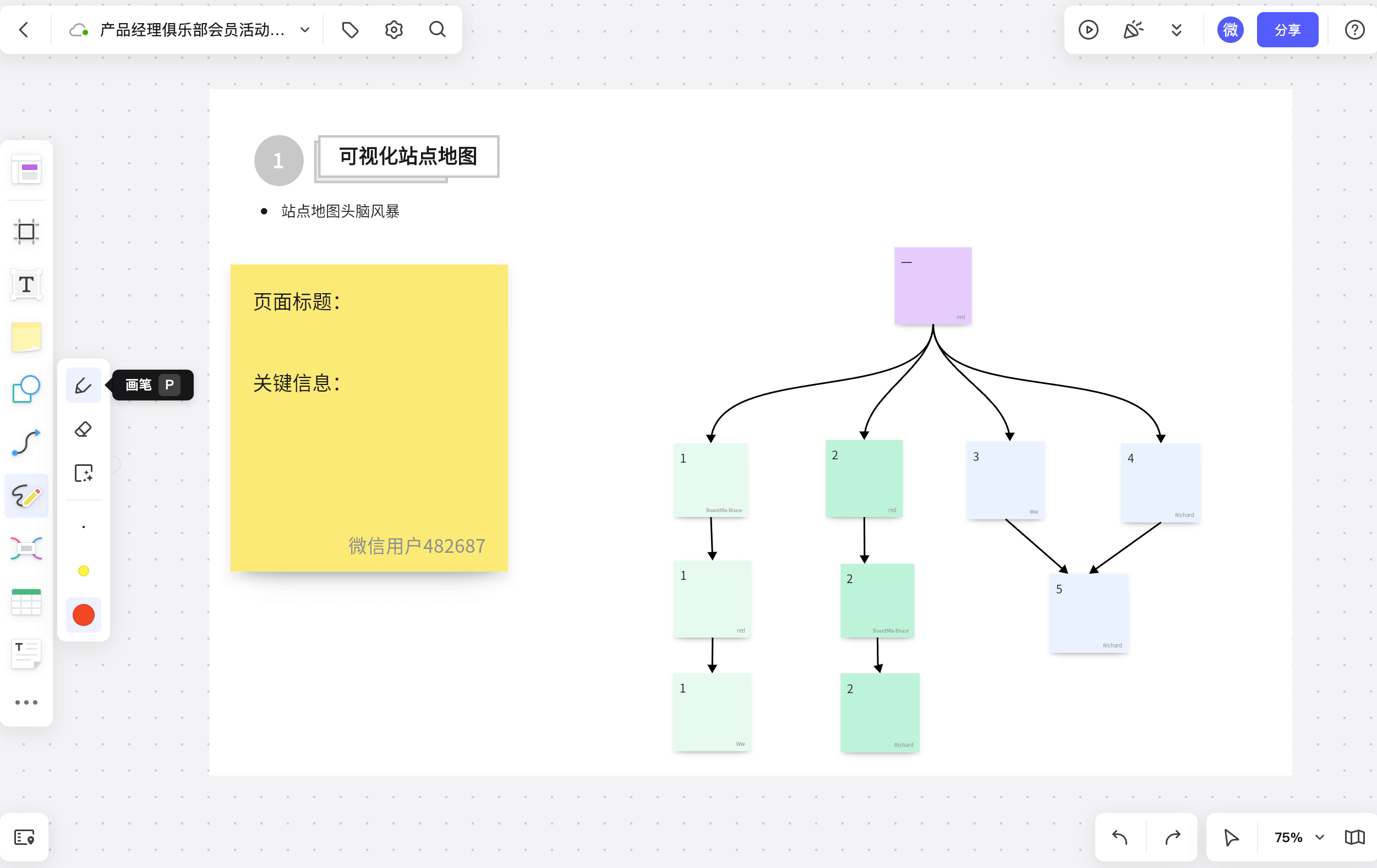
大多数传统网站地图都是在这一步做完就结束,而且还经常是以一个图表的形式收尾,但是我们要做好可视化站点对图需要为每个类别中添加内容,让网站建设更丰富。可以在BoardMix博思在线协作白板中单独做一个便签来添加想法,在便签上做草稿可以记录思考和创新的过程。这个文本要包含让用户了解的关键信息、页面标题等等。
接下来对于页面的图像制作也很重要,图像比文字更能吸引用户的主义,可以找到一些色彩现象且对公司有一定价值观传递的图片。
第三步,绘制基本页面布局
如果在做以上两步的规划之时,你已经有了一定的页面布局,一定要及时记下来。可以用箭头和框框的方式画清楚素材之间的关系,箭头可以让你更了解标签之间的关系,也可以捋顺你的思维逻辑。在规划站点的同时可以不断调整图片和站点的位置,一定要在便签上及时加上重要的灵感想法,往往灵感都是很重要的效果来源。对一个网站开发人员来说,一个简单的草图也是一个有用的参考。BoardMix博思在线协作白板中有画笔工具可以用来绘制页面布局,超级便利。
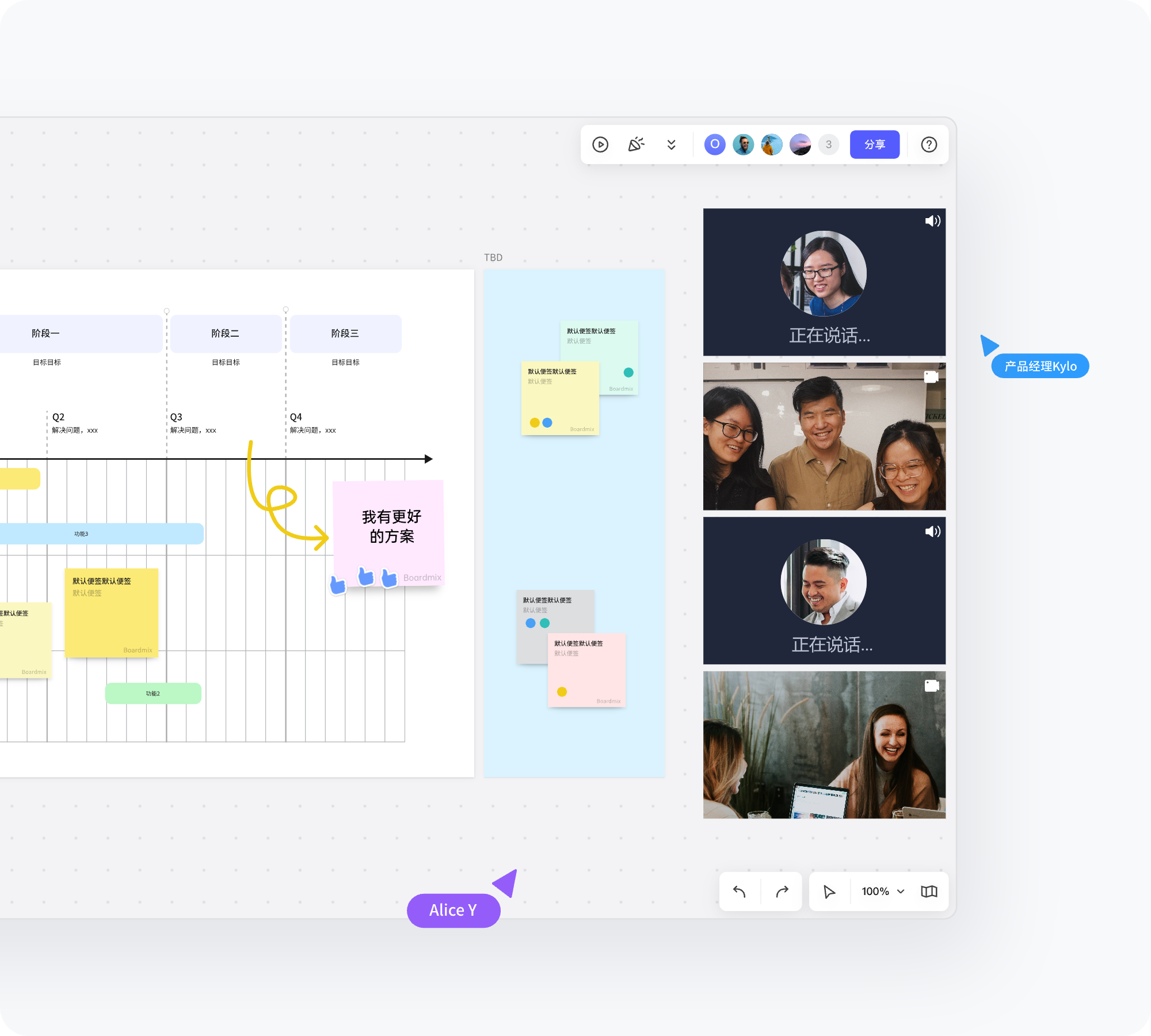
在完成了站点地图的草图之后,邀请内容和开发团队将他们的想法和反馈添加到BoardMix博思在线协作白板中,很多时候,设计师和文案的工作是分开的,在这个过程中需要不断协调,而不同人的想法总是有冲突,协调显得格外重要。BoardMix博思在线协作白板中可以进行多人协作,从开始到结束都是可以团队共同参与。
 综上所述,我们知道了可视化站点地图构建的重要性,但是构建网站是一个永远不会完成的过程,我们需要坚持通过新想法来不断维持网站的新意。如果你需要构建一个新的可视化站点地图网站,建议使用BoardMix博思在线协作白板来进行团队协作,做好内容的想法汇集和网站内容规划,及时记下来突显的灵感。快来一起构建一份好用的可视化站点地图吧!
综上所述,我们知道了可视化站点地图构建的重要性,但是构建网站是一个永远不会完成的过程,我们需要坚持通过新想法来不断维持网站的新意。如果你需要构建一个新的可视化站点地图网站,建议使用BoardMix博思在线协作白板来进行团队协作,做好内容的想法汇集和网站内容规划,及时记下来突显的灵感。快来一起构建一份好用的可视化站点地图吧!