APP原型是什么
APP原型是指在开发移动应用程序之前创建的草图或初步设计。这种原型通常是一个简化的版本,用于展示应用程序的功能、布局和交互方式,而不涉及具体的实现细节或美工设计。通过APP原型,开发团队和利益相关者可以更好地理解应用程序的整体结构和用户体验,以便在后续的开发过程中进行调整和改进。原型通常包括用户界面的草图、交互流程图、功能说明等内容。
APP原型的作用是什么
1. 可视化设计理念
原型将设计理念转化为可视化的形式,让团队成员和利益相关者更直观地了解应用程序的预期外观和功能。
2. 验证概念
通过原型,团队可以验证应用程序的概念和想法是否可行,是否符合用户需求和期望,从而在实际开发之前避免一些潜在的问题。
3. 改进用户体验
通过原型演示应用程序的交互流程和用户界面,可以及早发现并改进不足之处,从而提升用户体验。
4. 沟通和协作
原型为团队成员、设计师、开发人员和利益相关者提供了一个共同的视觉参考框架,促进沟通和协作,确保所有人对应用程序的设计和功能有一致的理解。
5. 节省成本和时间
在实际开发之前,通过原型发现和解决问题可以节省后续开发过程中的成本和时间,避免不必要的重复工作和修改。

什么时候使用APP原型
APP原型在移动应用开发的不同阶段都可以发挥作用,具体可以在以下几个时机使用:
1. 概念阶段
在确定应用程序的概念和初步需求时,可以使用原型来验证概念的可行性和用户体验的基本设计。这有助于在正式开发之前确认方向并做出调整。
2. 设计阶段
在设计用户界面和交互流程时,可以使用原型来快速尝试不同的设计方案,并评估它们的可行性和用户体验。这有助于设计师和团队找到最佳的设计解决方案。
3. 开发前阶段
在正式开发之前,可以使用原型来与开发团队分享设计和功能需求,以确保所有人都理解和认同应用程序的设计和功能。这有助于避免后续开发过程中的误解和偏差。
4. 测试阶段
在应用程序开发的早期阶段,可以使用原型进行用户测试和反馈收集。这有助于发现潜在的问题和改进点,并及早解决它们,以提升用户体验。
5. 演示和展示
在向客户、投资者或其他利益相关者展示应用程序概念和设计方案时,可以使用原型来呈现应用程序的外观和功能。这有助于让其他人更好地理解和认可应用程序的价值和吸引力。

APP原型图怎么画
1. 确定功能和布局
首先,根据应用程序的需求和目标确定主要功能和布局。这可以通过草图或简单的手绘图来表达,以确定每个屏幕的主要元素和布局结构。
2. 选择工具
选择适合你的团队和项目需求的原型设计工具。常用的工具包括boardmix、pixso、Sketch、Adobe XD、Figma、等。选择一个你熟悉且适合你团队协作的工具。
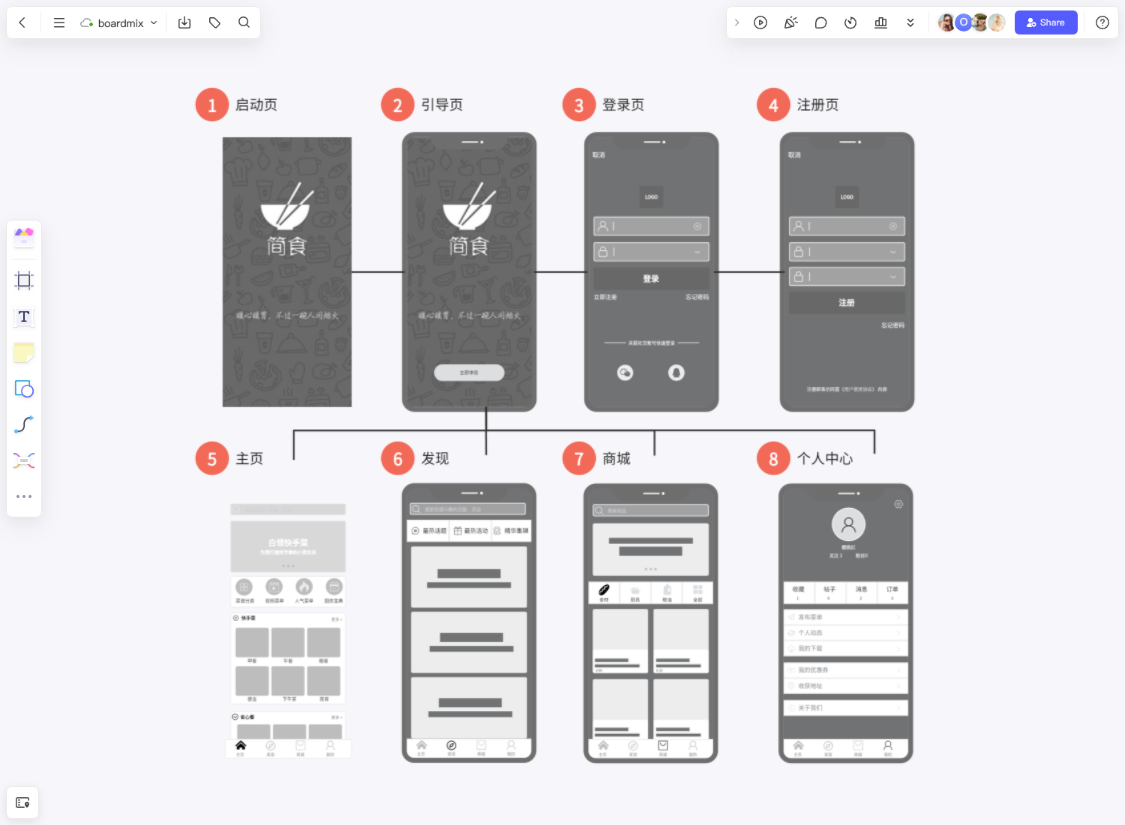
3. 创建主要屏幕
使用选定的工具创建应用程序的主要屏幕。这可能包括主页、功能页面、设置页面等。确保每个屏幕的布局和元素符合应用程序的需求和设计理念。
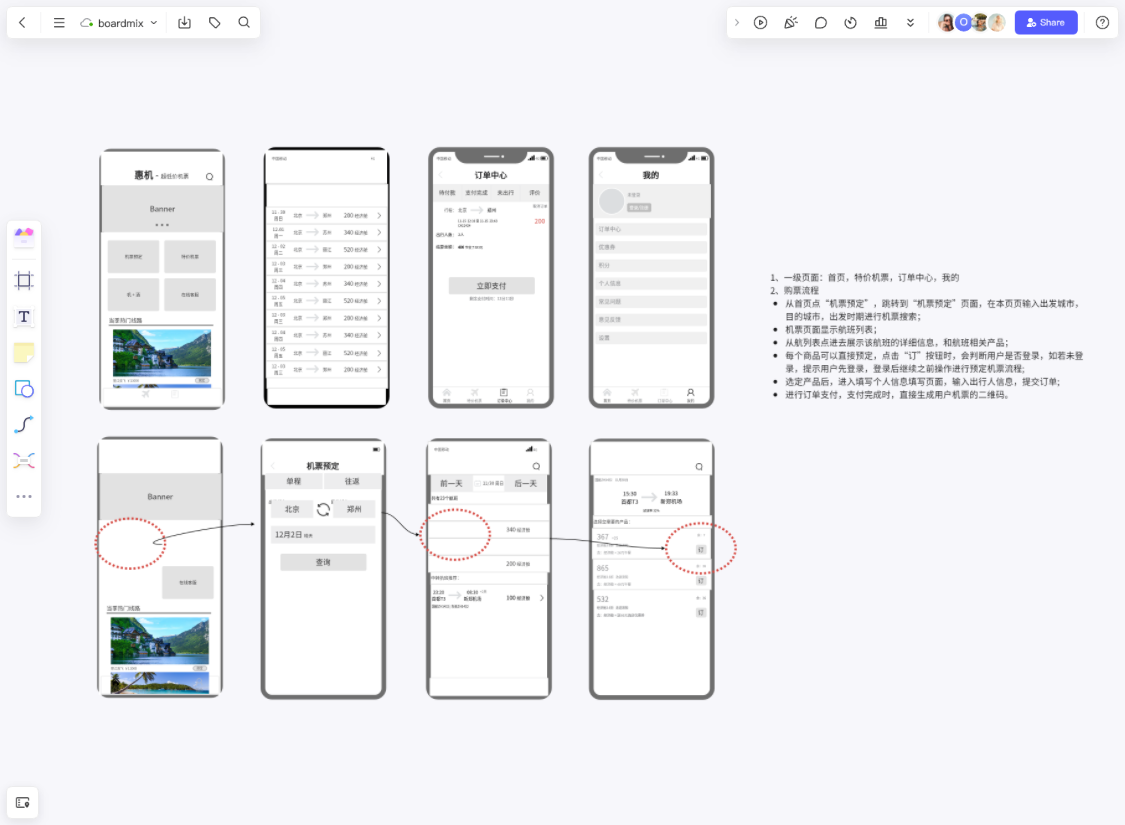
4. 设计交互
在每个屏幕上设计用户与应用程序的交互。这包括添加按钮、链接、菜单等用户可以与之交互的元素,并确定用户如何从一个屏幕导航到另一个屏幕。
5. 添加细节
一旦主要布局和交互确定,就可以开始添加细节。这包括选择合适的颜色、字体和样式,以及添加图标、图片和其他视觉元素。
6. 创建交互原型
一旦静态原型完成,可以将其转化为交互原型。这可以通过添加链接、过渡效果和交互动画来实现。这样可以模拟用户与应用程序的实际交互过程。
7. 测试和反馈
完成原型后,进行测试并收集用户反馈。这有助于发现潜在的问题和改进点,并指导下一步的优化和改进。
8. 迭代和优化
根据测试和反馈结果,不断迭代和优化原型。这可能涉及到修改布局、调整交互方式、改进用户体验等。
9. 与团队分享和交付
最后,与团队分享最终的原型,并将其交付给开发团队进行实现。确保开发团队理解原型,并在实现过程中参考原型进行开发。
如何使用APP原型模板?
- 注册成为boardmix博思白板用户。
- 点击立即使用boardmix博思白板的APP原型模板。
- 可以按照预设的模板修改文案,也能根据需求修改原型上的布局、按钮和各种元素等。
您可以使用我们的示例模板或新建一个boardmix博思白板的APP原型模板。boardmix博思白板的无限画布允许您写下任意内容,您可以保存此框架与您的团队共享,以便他们可以复制或稍后参考。